2023.07.10ページが新しくなりました!
いつもDXコラムをご覧いただき、誠にありがとうございます。
DXコラムは、DX/ITに関する情報をあらゆる切り口から詳しくご説明したオウンドメディア「DXpediaⓇ(DXコラム後継)」としてリニューアルいたしました。
各分野で経験を積んだテキスト作成者が語る記事や、最新のDX動向を掴める記事などを取り揃えております。IT業界の方だけでなく、すべてのビジネスパーソンに読んで欲しい記事がここにあります。

【コラム】人事のためのIT入門講座「ウェブページが表示される仕組み」と「習得にオススメの技術領域」
本コラムでは、人事のご担当者さま向けに、ITリテラシー向上につながる情報をお届けしてまいります。人事業務の効率化や高度化だけでなく、デジタル人材の採用やデジタル教育の検討にご活用いただければ幸いです。
| (1) | 何気なく閲覧しているウェブページ。その表示の仕組みをご存じでしょうか? |
いまや、業務だけでなく私生活を含めても、ウェブページを見ない日はないのではないでしょうか。企業情報のページなど、誰に対しても同じ内容が表示される ウェブサイトもあれば、ECサイトのマイページやオススメ商品のように、閲覧者に応じた内容が表示されるウェブサイトもあります。
しかし、その仕組みはご存じでしょうか。意外と(?)その仕組みについてはご存じない方は少なくないようです。
そこで今回は、ウェブページが表示される仕組みについてご紹介いたします。
| (2) | ウェブページ表示の仕組み |
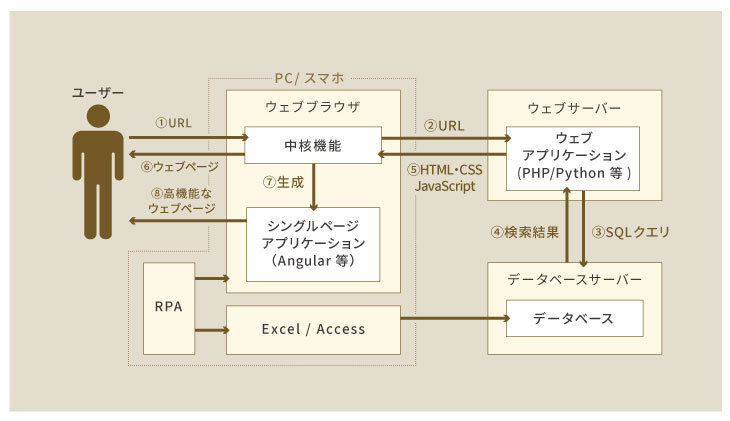
ウェブページ表示に関わるシステム構成は、下図のようになります。以降では、この図を用いて、私たちがウェブブラウザに URL を入力して、会員ページにログインするときのデータのやりとりを説明していきます。
※以降では、説明をわかりやすくするために、実際とは異なる説明をしているところがあります。あらかじめご容赦ください。

ユーザーが、ウェブブラウザに URL を入力。ログイン画面であれば、ユーザーIDとパスワードも併せて入力。
ウェブブラウザは、URLを見てウェブサーバーにアクセス。
ウェブサーバー上で動作するウェブアプリケーションは、入力されたユーザーIDに対応するパスワードを調べるため、データベースに問合せ。(データベースへの問合せは通常、「SQL」と呼ばれる言語が使われます。また、ウェブアプリケーションは、PHP、Java、Python などさまざまなプログラミング言語が使用されます)
データベースは、入力されたユーザーIDに対応するパスワードをウェブアプリケーションに返す。
ウェブアプリケーションは、入力されたパスワードと、データベースに保存されていたパスワードを比較し、一致していればログイン後のマイページの情報を、一致していなければ再度ログイン画面の情報をウェブブラウザに返す。(ウェブページの情報は通常、HTML、CSS、JavaScript といった言語で書かれた文字情報です)
ウェブブラウザは、HTML、CSS、JavaScript といった文字情報を解釈して、グラフィカルな画面をユーザーに表示。
※最近のウェブサイトの中には、「ドラッグ&ドロップできる」「右クリックで独自のメニューを表示する」「無限スクロールできる」といった高機能なものもあります。これらは、「シングルページ・アプリケーション」と呼ばれており、 HTML、CSS、JavaScriptで作られています。
| (3) | 利用者の方がよい成果物を作れる「ブラウザからの画面表示」 |
ここまでのウェブページ表示の仕組みの中で、最も理解しやすいのは、「ブラウザからどう見えるか」といった部分になります。システム開発の工程では、「要件定義」「画面設計」に当たります。ITへの理解そのものよりも、ビジネス・業務知見のほうが求められる内容になります。
つまり、開発者よりも利用者の視点の方が求められることになります。「こんな機能がほしい」「この画面はこうした方が入力の手間が少ない、出力が分かりやすい」といった要望は、業務をよく知っていなければ、出すことができません。
システムを0から開発する場合だけでなく、既存のクラウドサービスやパッケージソフトを導入する場合にも、自社の業務・自社の社員にマッチしているかを考える際に必要な知識になります。
| (4) | 業務でデータ分析・加工をするなら知っておきたい「データベースへの問合せ方法」 |
データベースへのアクセス部分については、業務上、データの抽出・分析・加工を行う必要がある方は、必要な知識になります。
図でも示していますが、Excel からデータベースにつなぐこともあるため、データベースから直接データを取り出して、Excel で分析・加工したい場合はぜひ身につけておきたい内容になります。
Access であれば、内部的にデータベースも持っているため、やはりデータベース操作の知識はぜひ身につけておきたい内容になります。
また、AI(人工知能)の開発でも使われるプログラミング言語 Python であれば、 Excel よりも高速かつ複雑な加工もできるため、Python の知識と併せて保有しておくと、データ分析・加工がはかどります。
| (5) | 企業のホームページを作成するなら知っておきたい 「ウェブページ表示言語HTML・CSS・JavaScript」 |
HTMLやCSSについては、Word と同じような感覚で、文章を書き、見出しや図表をつけて、リンクをつけて、色や大きさなどの「見た目」を変えるということを、特定の言語を使って実現しているにすぎません。
誰に対しても同じような内容のウェブページが作れるようになりますので、企業のホームページやブランドサイトを作る際にはぜひ身につけておきたい知識になります。
最近のホームページは JavaScript が使われているのが当たり前で、クリック時のアニメーションや、画像のスライド表示など、「動きのあるウェブページ」にすることで、企業イメージを向上させたり販促効果を高めたりしています。
企業ホームページなどを作成する場合には、JavaScript も併せて覚えておきたい知識になります。ただし、JavaScript はプログラミング言語の一種でもあるため、習得のハードルは少し高くなります。
| (6) | 小規模なら作ってもよいが専門家任せがオススメの「ウェブアプリケーション」 |
ウェブアプリケーションは、ここまでの中で最も難しいところになります。プログラミングの知識もさることながら、「どのような機能が必要か」というビジネス・業務知見、HTML/CSS/JavaScriptなどのウェブページ表示言語、データベースへの負担・処理速度・データの整合性の観点でバランスの取れたデータベースへの問合せの仕方など、広範な知識が求められます。
簡易的なものであれば開発できるようになるのはオススメしますが、 ITの専門家でない限りは、マスターしようとするのはあまりオススメできません。専門家に任せるのが得策です。
いかがでしたでしょうか。貴社内で、どのようなスキルを持つ人材がどの程度必要か、どの部門の人にどういったITスキルがあるとよいか、今回の内容が参考になれば幸いです。
| (7) | 関連サービスのご紹介 |
2025 AUTUMN
Vol.17 企業課題を解決
Vol.17は、「企業課題解決」がテーマです。労働人口の減少など企業を取り巻く環境が大きく変化する中で、 成長し続けるために経営戦略や人事戦略を改めて考えていくことが求められます。 本誌では、企業インタビューによるDX人財育成の事例や人的資本経営をサポートするソリューション事例をご紹介しております。
Index
2024 WINTER
DXpedia® 冊子版 Vol.3
Vol.3は「普及期に入ったAI」がテーマです。AI活用を見据え管理職2,200人を対象とする大規模なDX研修をスタートさせた三菱UFJ銀行へのインタビューや、AIの歴史と現在地に光を当てる記事、さらに因果推論や宇宙ビジネスといった当社の新しい研修ジャンルもご紹介しています。
Index
-
冊子限定
【巻頭対談】管理職2,200人のDX研修で金融人材をアップデートする
-
冊子限定
ChatGPTが占う2025年大予測
-
冊子限定
AI研究がノーベル賞ダブル受賞
-
冊子限定
チョコとノーベル賞の謎
-
冊子限定
宇宙ビジネスの将来
-
冊子限定
【コラム】白山から宇宙へ~衛星の電波を自宅でとらえた
2024 AUTUMN
DXpedia® 冊子版 Vol.2
『DXpedia®』 Vol.2は「サイバーセキュリティの今」を特集しています。我が国トップ水準のリスク関連コンサルティング会社であるMS&ADインターリスク総研の取締役に組織の心構えをうかがいました。このほかサイバー攻撃やセキュリティの歴史を当社エグゼクティブアドバイザーがひもといています。
Index
-
PICKUP
【巻頭対談】サイバー攻撃への備え 従業員教育が欠かせない
-
冊子限定
「復旧まで1カ月以上」が2割〜国内のランサムウェア被害調査
-
PICKUP
サイバーセキュリティ今昔物語
-
冊子限定
DXpediaⓇ人気記事
-
冊子限定
【コラム】白山から宇宙へ~アポロが生んだ技術の大変革
2024 SUMMER
DXpedia® 冊子版 Vol.1
IDAの新しい冊子『DXpedia®』が誕生しました。創刊号の特集は「ChatGPT時代」。生成系AIを人間の優秀な部下として活用するための指示文(プロンプト)の例を始め、Web版のDXpediaで人気を集めた記事を紹介、さらに宇宙に関するコラムなどを掲載しています。
Index
-
冊子限定
プロンプトでAIをあやつる~前提や体裁を正しく指示して完成度UP!
-
冊子限定
AIそれはデキる部下~インソースグループの生成系AI研修
-
冊子限定
AIと作る表紙デザイン~生成系AIを有能なアシスタントにしよう
-
冊子限定
【コラム】白山から宇宙へ~未来を切り拓くSX(
-
冊子限定
DXpediaⓇ人気記事
2023 AUTUMN
Vol.12 今日からはじめるDX
Vol.12は「中堅・成長企業でのDXの進め方」がテーマです。他社リソースを上手に活用するために身につけたい「要求定義と要件定義」を解説しました。 2人の「プロの目」によるDXの取組みへのヒントに加え、身近なアプリではじめるDXを活用事例とともに紹介します。DXお悩みQ&Aでは、中小・成長企業特有の事例を取り上げました。DXをはじめるなら「今」です。
Index
2023 SPRING
Vol.11 DX革命 第二章~着手から実践へ
vol.4の続刊であるVol.11は「DX革命の実践」がテーマです。 本誌の前半ではDXの課題を4段階に整理し、各段階の解決策である研修プランを掲載しています。 後半では弊社が研修を通じてDXを支援した、各企業様の事例と成果を紹介しています。自社のDX実践に際して、何がしかの気づきを得られる内容となっています。
Index
2020 WINTER
Vol.04 DX革命
Vol.04はDX推進のための効果的な手法がテーマです。DXは喫緊の経営課題である一方、IT人材不足や高いシステム導入コストにより実現が難しいと捉えられがちです。そこで本誌では、今いる人材で低コストに推進するDXについてご紹介しております。
Index
お問合せ
まずはお電話かメールにてお気軽にご相談ください
お電話でのお問合せ
03-5577-3203